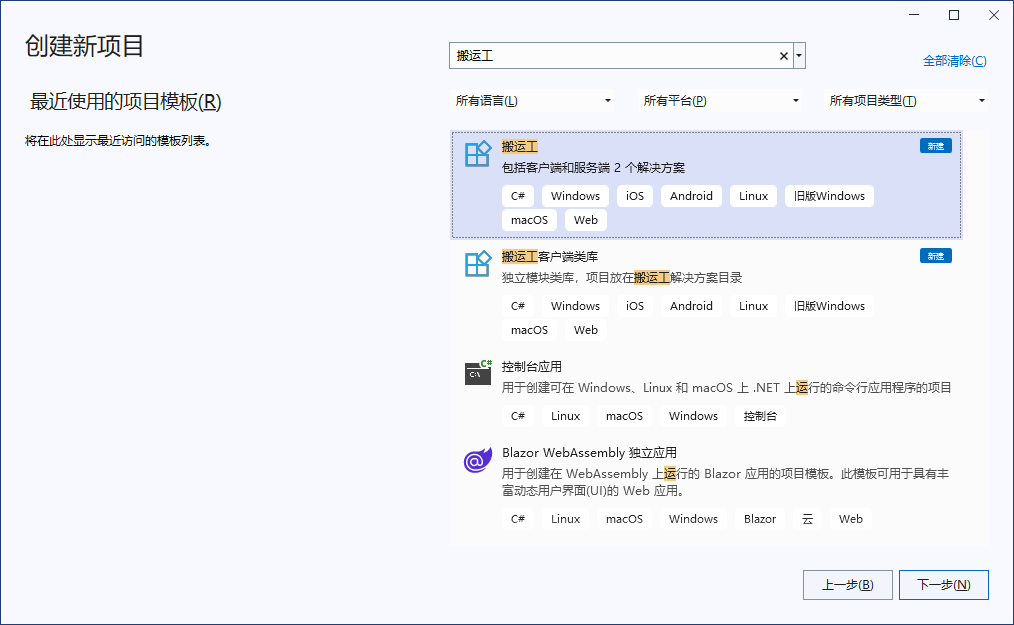
创建项目
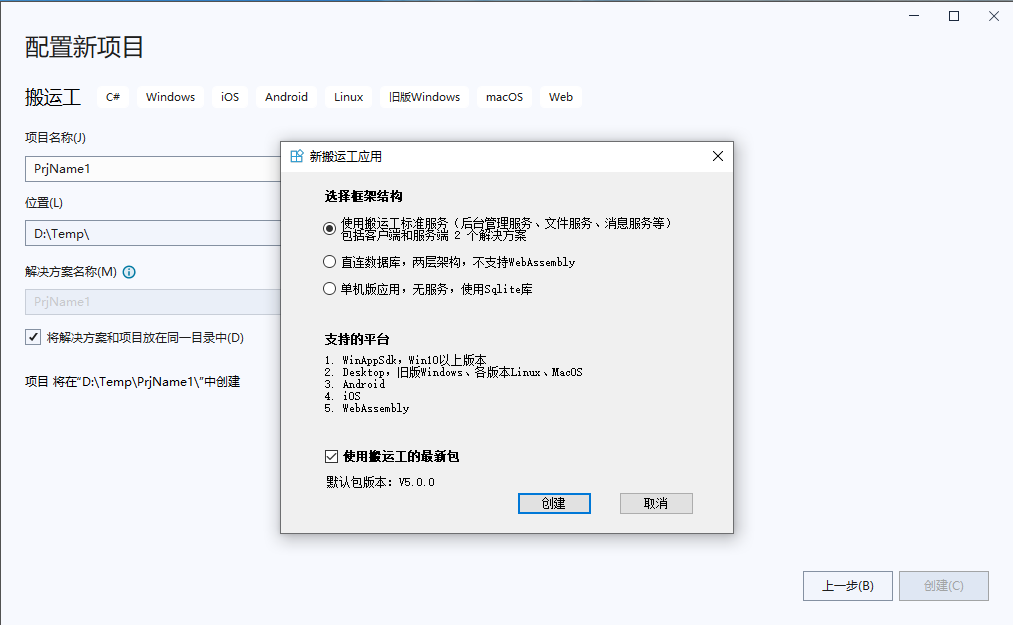
创建空项目
单击创建按钮
等待创建项目并还原其依赖项,因初次需要下载依赖包,网速慢的请多等会💀
编辑器顶部的横幅可能会要求重新加载项目,单击“重新加载项目” 或 关闭解决方案重新打开

至此项目创建成功!
解决方案目录
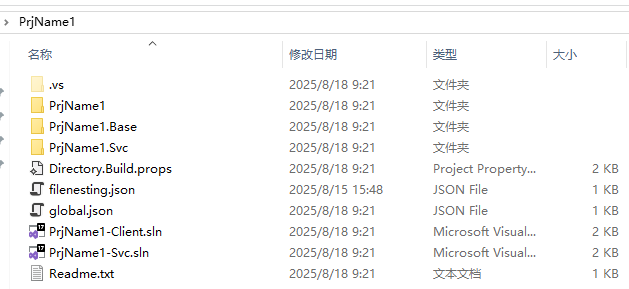
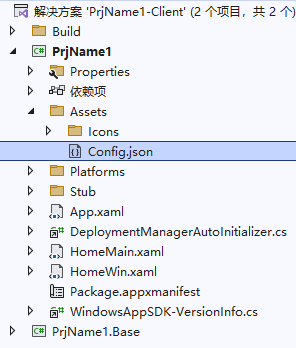
解决方案根目录如图所示:

- 子目录
- PrjName1-Svc 服务项目
- PrjName1 客户端app项目
- PrjName1.Base 客户端基础项目,包括实体、领域服务、数据访问类、接口、公共UI控件等
- 文件
- PrjName1-Svc.sln 服务端解决方案
- PrjName1-Client.sln 客户端解决方案
- Directory.Build.props 客户端msbuild导入的设置,多级合并方式
- global.json 客户端项目Dt.Sdk版本
- filenesting.json VS资源管理器目录树的文件嵌套控制
- Readme.txt 说明
生成项目
打开服务端解决方案 PrjName1-Svc.sln,等待项目还原完毕,选中项目生成即可。
打开解决方案 PrjName1-Client.sln,客户端解决方案涉及多平台统一,项目生成时包含对所有目标框架的生成,生成过程比较慢,运行前设置 PrjName1 项目为启动项目,
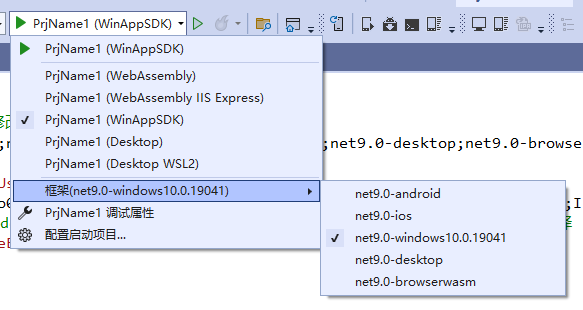
选择启动框架
net9.0-browserwasm框架比较特殊,选择后所有项目Sdk会切换到Microsoft.NET.Sdk.Web的效果,这种情况建议使用单一目标框架。
为提高生成效率,开发时可以设置单一目标框架,适配不同平台时再添加其他目标框架。
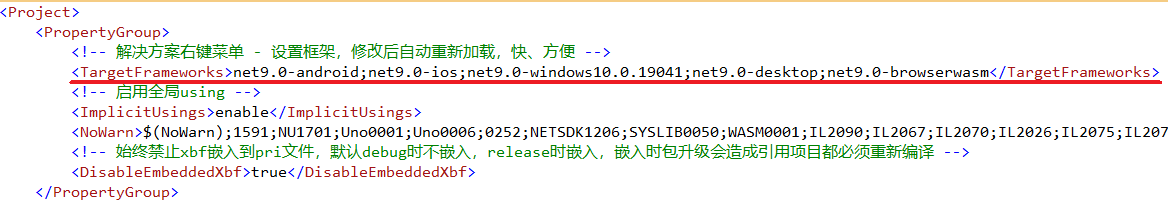
目标框架在 Directory.Build.props 中定义
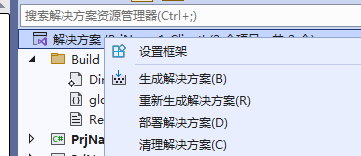
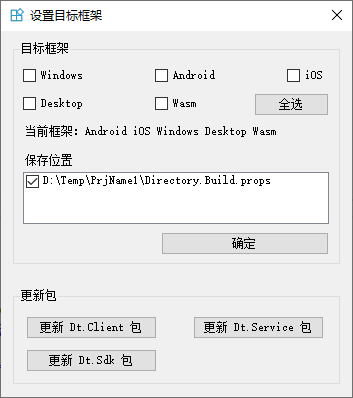
可以手动修改,搬运工扩展提供了更方便的操作,右键解决方案 -> 设置框架


选择目标框架,点击确定,VS将重新加载整个解决方案。
初始化数据库
搬运工平台包含cm fsm msg三个基础微服务,这些服务包括基础菜单、用户、角色、权限、工作流、参数、文件等功能模块,是平台必不可少的基础服务,这些服务用到的数据结构需要在此初始化。
平台提供两种方法进行数据库初始化:通过客户端初始化、通过服务初始化。
通过客户端初始化
- VS打开解决方案
PrjName1-Client.sln,设置单一目标框架Windows,将PrjName1项目设为启动项目,选择启动框架PrjName1 (WinAppSDK),ctrl + F5启动应用,因为未启动服务,所以客户端启动后会提示服务器连接失败。

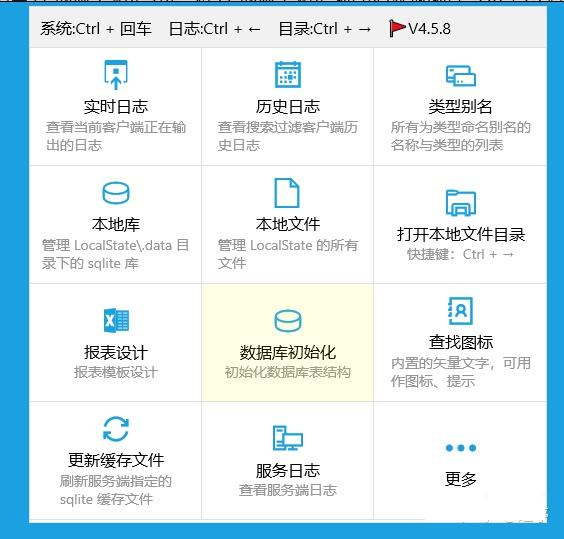
按下快捷键:ctrl + enter 唤出系统面板,点击数据库初始化

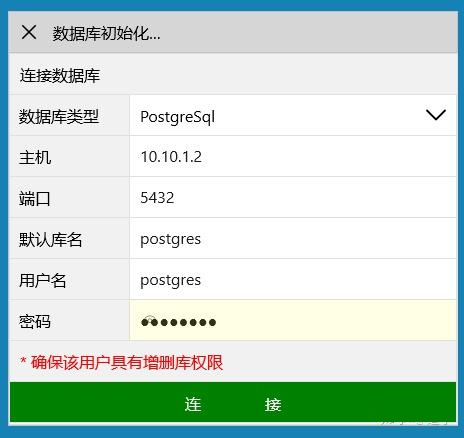
显示数据库初始化向导,选择您需要的数据库类型,填写连接参数,每种库的参数略有不同,点击连接按钮

连接失败时给出提醒,连接成功后新页面,失败时请根据提醒重新填写参数

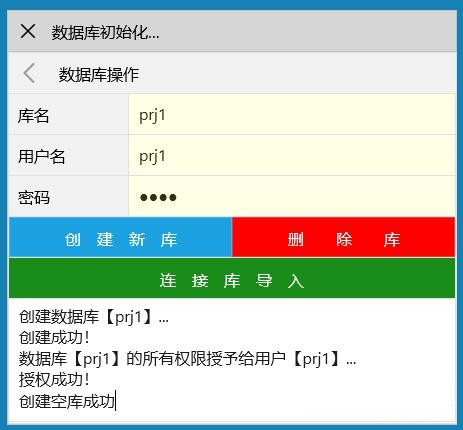
填写库名及用户名、密码,三个按钮的功能:
- 创建新库:将删除旧库重新创建新库
- 删除库:即删除当前存在的旧库、用户、表空间等,慎用!
- 连接库导入:表示用当前的用户名、密码登录该库,执行sql脚本
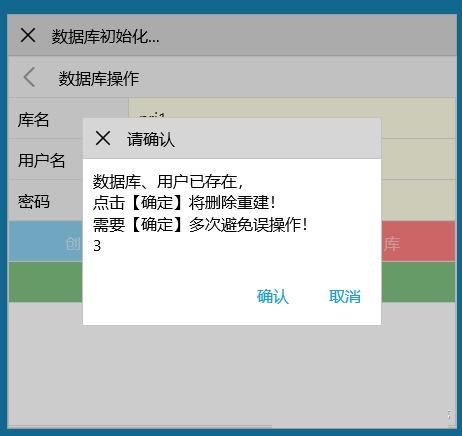
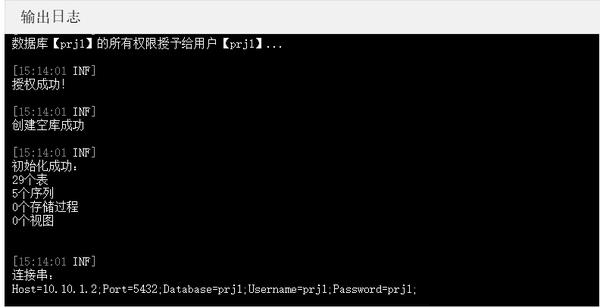
- 选择创建新库时,若库或用户已存在,将提示确认是否删除旧库重新创建,为避免误操作需要3次确认,底部日志会输出整个创建过程及创建空库成功的消息


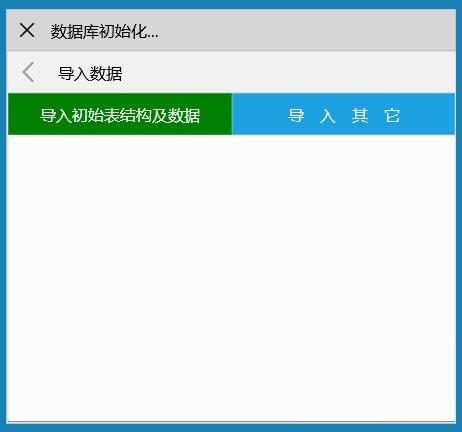
点击 连接库导入 进入新页面,两个按钮:导入初始表结构及数据、导入其它

导入初始表结构及数据 就是本次初始化数据库的操作,导入前同样提示确认删除同名的表、视图等,通过日志查看导入过程及连接串

- 导入其它 可以选择自己的sql脚本文件,比如搬运工样例的sql脚本文件、自己业务系统的sql文件等

至此通过客户端初始化数据库完毕!
通过服务初始化
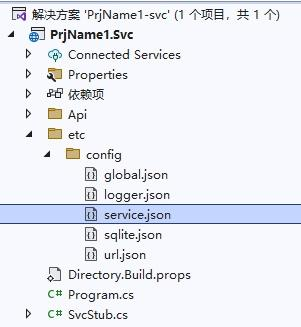
- VS打开解决方案PrjName1-Svc.sln,打开 etc/config/service.json 文件,将顶部的Mode节设置为InitDb,初始化数据库模式:

| |
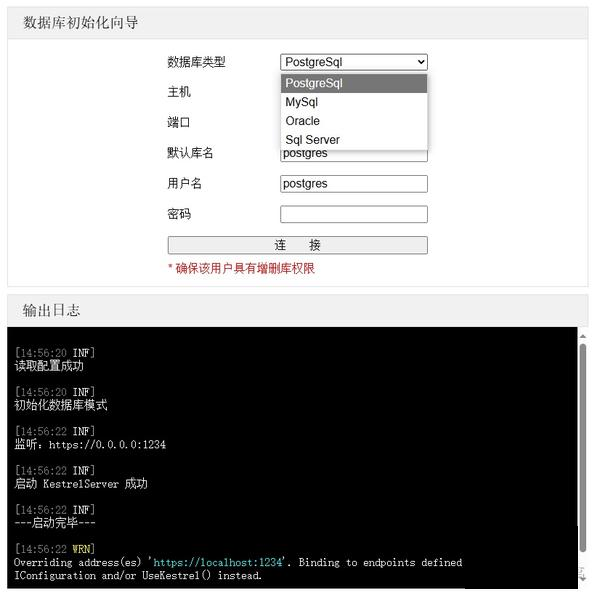
ctrl + F5 启动服务,自动打开 https://localhost:1234/.admin 页面:

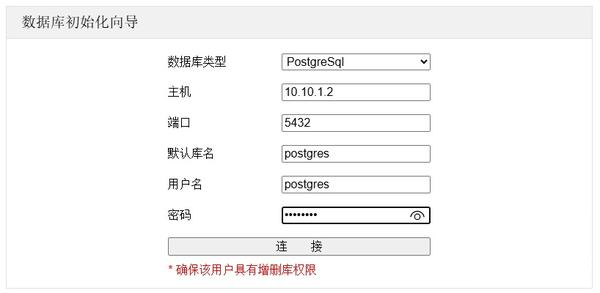
选择您需要的数据库类型,填写连接参数,每种库的参数略有不同,点击连接按钮

连接失败时给出提醒,连接成功后进入导入库、创建新库页面

填写库名及用户名、密码

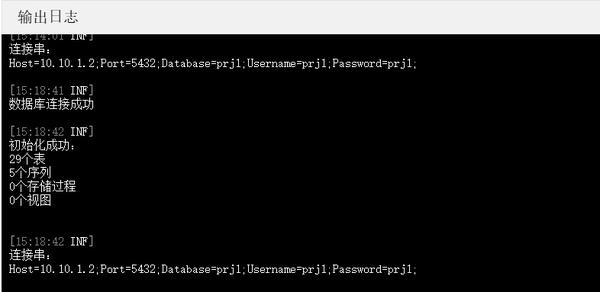
- 选择创建新库时,若库或用户已存在,将提示确认是否删除旧库重新创建,避免误操作,底部的日志会输出整个初始化过程及新库的连接串

- 选择导入库时将删除旧的同名表、视图等,底部日志会输出整个导入过程细节及库的连接串

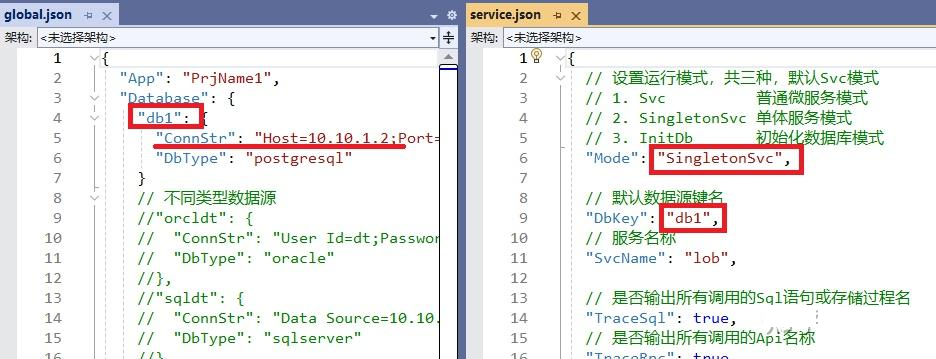
数据库初始化成功后,复制新库的连接串,打开Svc项目的 etc/config/global.json 文件,将连接串粘贴到
Database节,注意数据库类型一致。global.json 文件存储全局配置,包括应用名称、所有涉及的数据库连接串、rabbitmq配置、redis配置等,是系统内所有微服务需要的公共配置。数据库连接串可以为多个,并支持4种类型数据库,每个服务的默认库是这其中的一个。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17{ "App": "PrjName1", "Database": { "demodb": { "ConnStr": "User Id=PRJ;Password=prj;Data Source=(DESCRIPTION=(ADDRESS=(PROTOCOL=TCP)(HOST=10.10.1.2)(PORT=1521))(CONNECT_DATA=(SERVICE_NAME=sec)(SERVER=dedicated)))", "DbType": "oracle" } }, "RabbitMq": { "HostName": "10.10.1.2", "UserName": "dt", "Password": "dt", "Port": 5672, "HttpPort": 15672 }, "Redis": "10.10.1.2,password=dt,defaultDatabase=15,allowAdmin=true" }切换到 service.json 文件,检查确保
DbKey节的值和 global.json 中的一致,将顶部的Mode节设置为SingletonSvc。详细参见服务配置1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17{ // 设置运行模式,共三种,默认Svc模式 // 1. Svc 普通微服务模式 // 2. SingletonSvc 单体服务模式 // 3. InitDb 初始化数据库模式 "Mode": "SingletonSvc", // 默认数据源键名 "DbKey": "demodb", // 服务名称 "SvcName": "lob", // 是否输出所有调用的Sql语句或存储过程名 "TraceSql": true, // 是否输出所有调用的Api名称 "TraceRpc": true, }
至此初始化数据库完毕!
配置客户端
搬运工客户端支持三种运行模式:单机、两层直连数据库、多层微服务
- 多层微服务,使用自定义服务和搬运工标准服务(内核服务、消息服务、文件服务)
- 直连数据库,两层架构,无服务,不支持WebAssembly
- 单机版独立运行,无服务,可使用Sqlite本地库
三种运行模式可在Config.json中配置

默认多层微服务模式
| |
直连数据库模式
| |
单机模式只需要指定sqlite数据库名
| |
启动服务
VS打开解决方案PrjName1-svc.sln,修改etc/config/目录下的 global.json 和 service.json 文件,主要修改数据库连接串

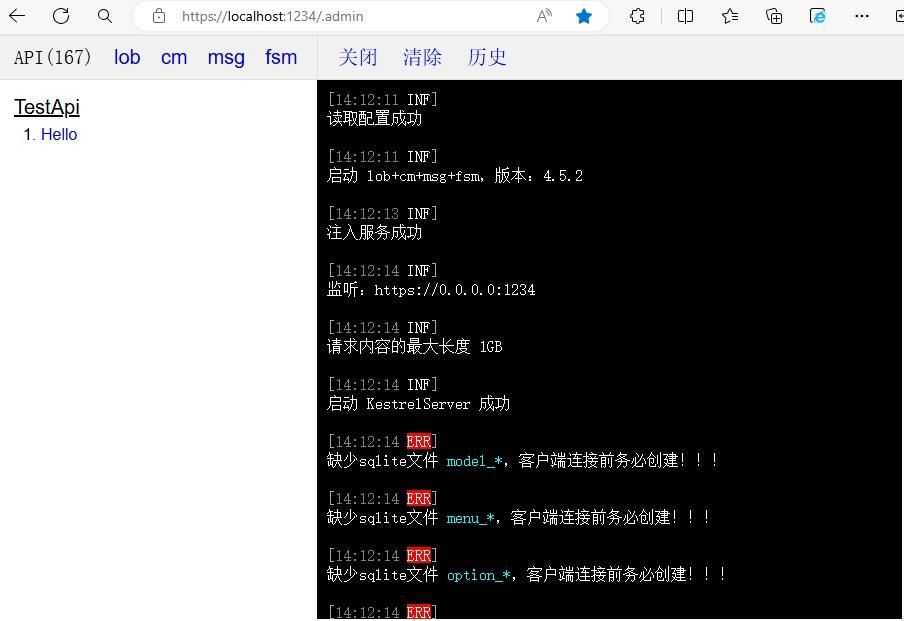
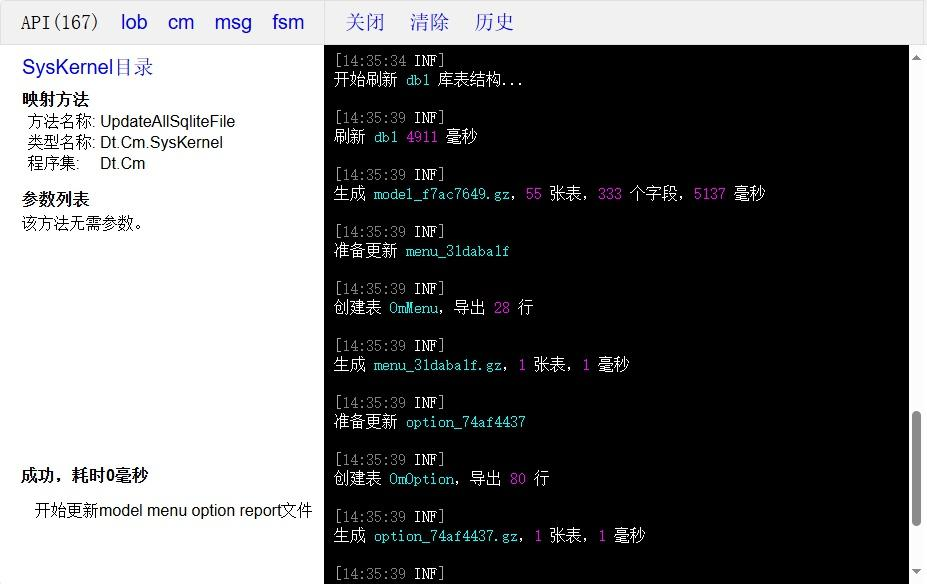
json配置 确保生成成功,开始执行(ctrl + F5),成功后会打开浏览器显示API目录页面,点击日志可查看启动过程:

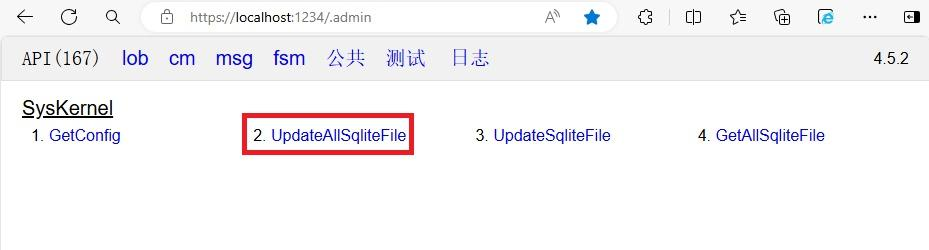
查看启动过程 初次运行服务提示缺少Sqlite文件 model_* … ,运行cm服务的API UpdateAllSqliteFile

API 
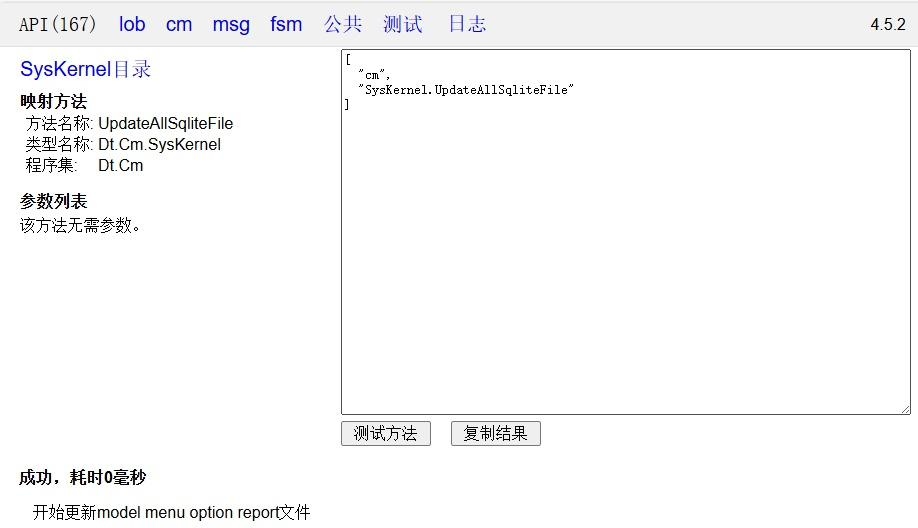
UpdateAllSqliteFile 
生成所有sqlite文件 始终保持服务运行状态,以便客户端App运行时连接 或 VS开发使用搬运工扩展添加框架代码时连接
在客户端App运行之前,参见上一节配置客户端,需要设置服务地址,将Config.json中的
localhost修改为本机IP1 2 3 4 5 6 7{ // cm服务地址,将localhost换成android ios虚拟机能够访问的IP "Server": "https://localhost:1234", // Wasm服务地址,因浏览器内访问https时证书无效不访问,证书已安装可以和Server相同 "WasmServer": "http://localhost:9999" }
运行 App
VS打开解决方案
PrjName1-Client.sln,将PrjName1项目设置为启动项目设置目标框架,为提高生成效率,开发时可以设置单一目标框架,适配不同平台时再添加其他目标框架。 目标框架在
Directory.Build.props中定义
目标框架 
设置框架 
目标框架 F5启动调试,初次运行会显示用户协议和隐私政策对话框

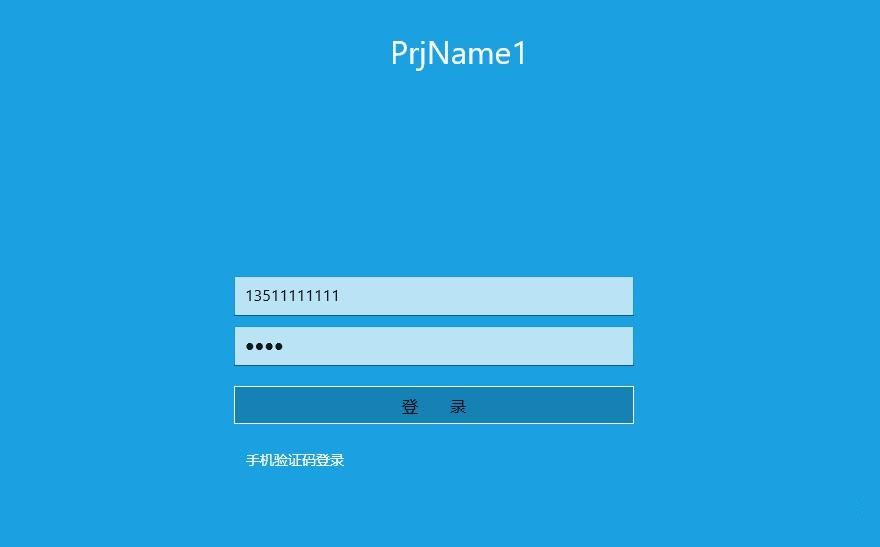
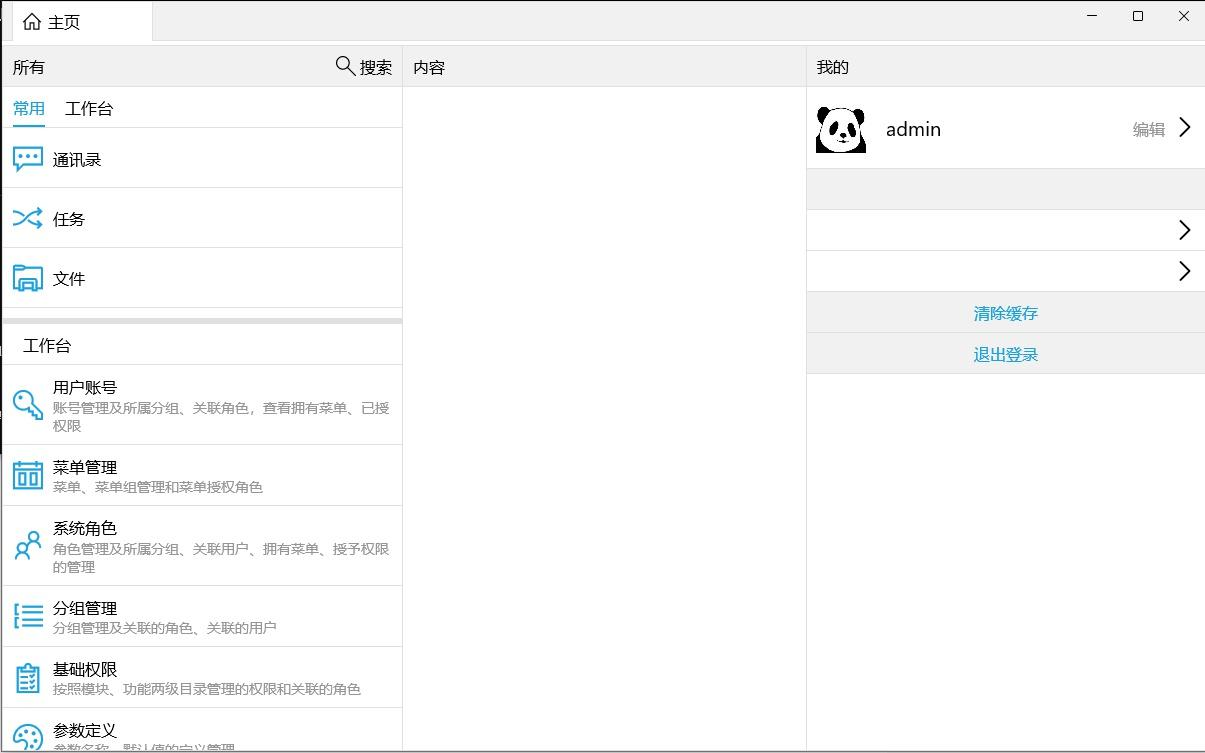
点击同意后进入登录页面,输入预留手机号13511111111,默认密码1111,然后点击登 录,登录成功后进入主页,若失败可双击标题查看系统日志

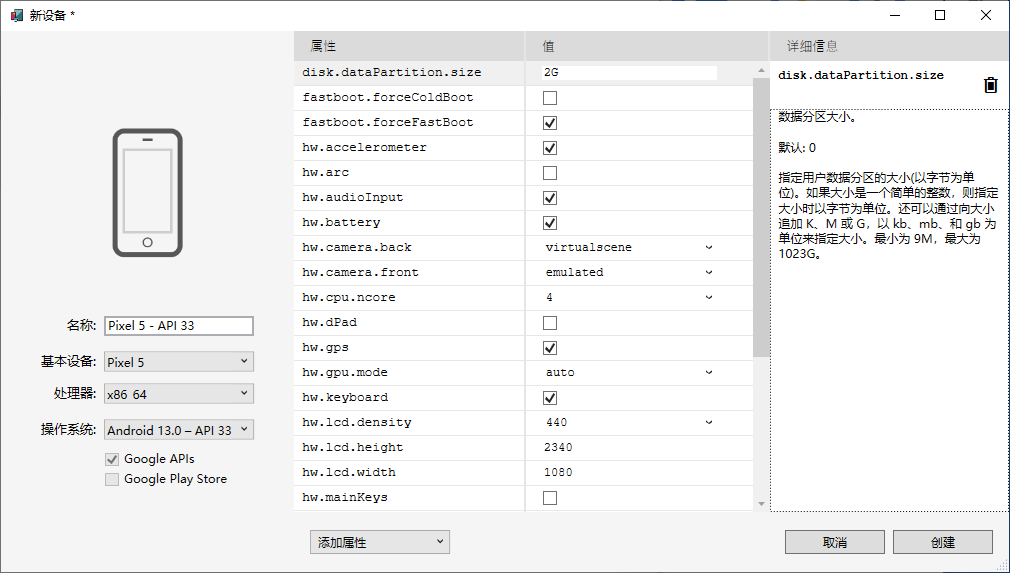
Android平台效果:初次运行需要添加Android设备,打开 Android -> Android设备管理器 添加设备,创建虚拟机时采用以下镜像不需要另外下载

创建虚拟机 
iOS平台:运行 iOS App首先要有台mac设备,mac上环境的安装也得大半天,详细过程参见与 Mac 配对进行 iOS 开发。启动调试,在mac中的模拟器上运行,效果和以上Android App相同。
Desktop平台运行效果除缺少部分动画外其它和Windows App相同,支持PhoneUI模式。
WebAssembly平台除了运行慢、缺少部分动画外,其它和Windows App相同,支持PhoneUI模式。
初次生成Wasm项目前还需要很多准备工作,包括安装Python、下载并安装 Emscripten sdk (2G多)、下载.net针对Wasm的运行时,除安装Python外,其余两项可在初次生成Wasm项目前自动下载并安装,但因网络不稳定,并且自动安装失败不报错误,造成无法编译时让人摸不着头脑,希望道友们耐心坚持 若生成成功,您太幸运了 !贫道流下羡慕的泪水,摸索到这一步经历太多的辛酸,如 编译时间26分钟